NextJS CRUD Todo App
A simple todo app. Built with NextJs, Supabase and Prisma.
This is an application based on the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects. I extended the challenge by adding some extra fields and functionality. Such as authorization, login with google. I did this, to be able to have multiple users.
Overview


The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
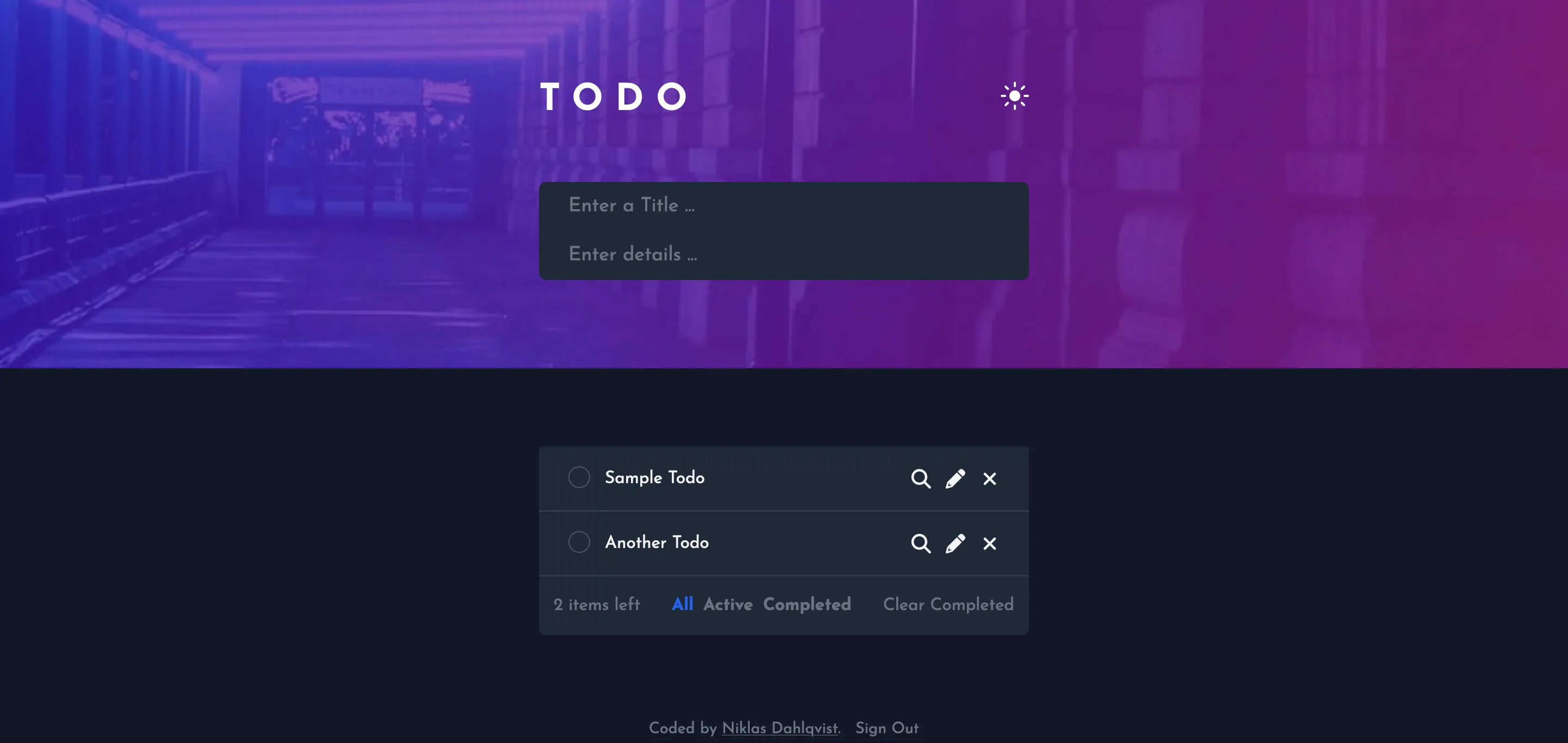
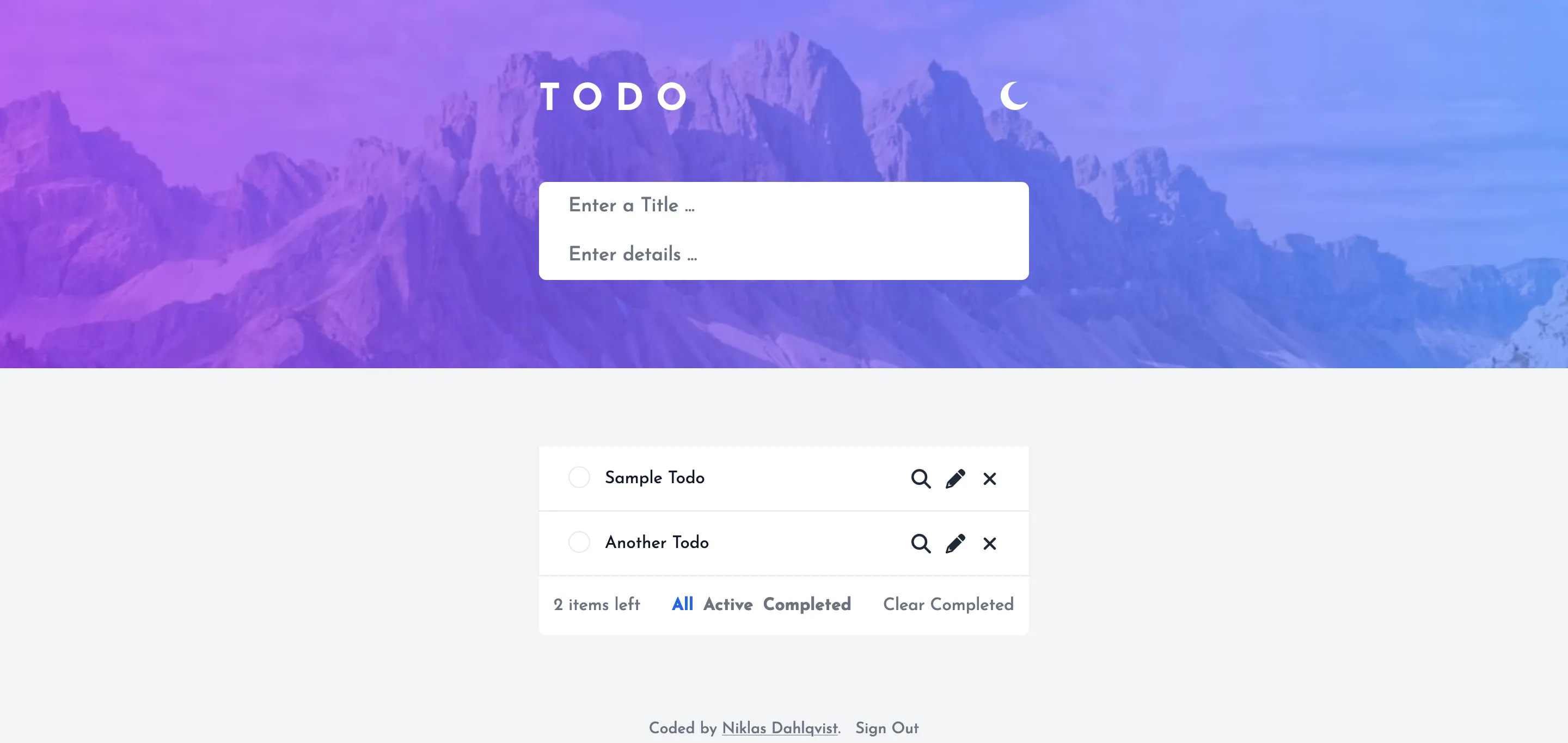
- Toggle light and dark mode
- Bonus: Build this project as a full-stack application
Links
- Solution URL: https://github.com/DalkMania/nextjs-crud-todo-app
- Live Site URL: https://dalkmania-nextjs-crud.netlify.app
Built with
What I learned
This project was a good practice to test my React and Tailwind CSS skills. First time, I used NextAuth.js, Prisma and Supabase. To build a feature complete CRUD application.
How to use
git clone git@github.com:DalkMania/nextjs-crud-todo-app.gitcd nextjs-crud-todo-appnpm install- Copy the
env.examplefile to.env - Put your API keys for the different services in the
.envfile - Run
npx prisma migrate dev npm run dev- Visit
http://localhost:3000/